Assignment 2 - Animating a Clock Escapement
Due Date: Thursday January 25th, 11:59PM
In this assignment you will practice working with transformations. We'd like you to use OpenGL to create an animation of a pendulum clock, using a hierarchy of transformation represented by a scene graph to properly place various components of the clock on screen. In this assignment you'll also learn to work with several classes from the Stanford Toolkit (libST), these classes provide the ability to save and load shapes and images from disk, as well as organize the components of a scene using a scene graph. As a bonus, you'll get to learn a bit about how a clock works (the TAs did!).
About Clock Escapements
In high school physics, you might have done an experiment demonstrating how the period of a swinging pendulum is only dependent on the length of the pendulum (not on how hard or high you swing it). Because of this property, clock designers have long use pendulums to keep accurate time. In a pendulum clock, an energy source, such as a falling weight or coiled spring drives the rotation of a gear. A device called an escapement utilizes the periodic motion of the pendulum to limit the speed at which the gear turns. This gear drives other gears which spin the various hands of a clock. For example, the second hand is attached to a gear that rotates one complete revolution per minute. Before being coding on this assignment, take a few minutes to read the simple explanation of how pendulum clocks work at HowStuffWorks.com. You also might want to check out the clock escapement animations here.
In this assignment you will animate a pendulum clock with two hands (a second and a minute hand).
Steps
Download and build the starter code
We've created a library of C++ classes that are designed to be simple to use and handy for graphics (we called it libST, for Stanford Toolkit). You;ll use parts of this libary in most of the remaining assignments in the class. Download the assigment 2 starter code and libST source here.
Build the toolkit. libST source code is located in the /libst subdirectory. In this directory there is a Makefile for building with g++ on Linux. Solution files for Visual Studio 2003 and 2005 are located in the /libst/vc2003 and /libst/vc2005 directories respectively. A Visual Studio build of the library should result in the creation of /libst/lib/libst.lib (or libst.a when using g++).
Build the clock application. The starter code for assignment 2 is located in the directory cs148code/assignment2. For this assignment you will modify clock.cpp to produce your clock animation. This directory also contains a number of text files with a .shp extension. These files describe 2D shapes that can be loaded and drawn by the STShape class. Again g++ Makefile or Visual Studio project files for VS 2003 or VS 2005 are provided so your should be able to build the clock application on your platform of choice. Running the provided sample code will produce an animation of a clockwise rotating yellow gear and a counter-clockwise rotating circle and rectangle. It should look like this:

Understanding the Stanford Toolkit
You will need to use several libST classes in this assignment. The following is a brief overview of what the necessary classes do
STImage - STImage is capable of reading and writing common image file formats, and drawing these images to the screen. In this assignment, you'll use STImage to capture the contents of your OpenGL window and save off the image as a file on disk.
STShape - STShape loads and draws 2D shapes.
STScene/STSceneNode - STScene is an implementation of a scene graph. A scene graph is a data structure that organizes all objects to be drawn on the screen into hierarchies of nodes. Nodes may contain objects (like STImages or STShapes) or they may contain other nodes. Each node in the scene graph has a transform associated with it.
STTimer - a simple class for recording elapsed time. You will need to keep track of elapsed time on this assignment to ensure the hands of your clock are moving at the correct rate.
STTransform - In libST, transform data is encapsulated in the STTransform class. STTransform can represent scales, translations, or rotations.
Drawing the Clock
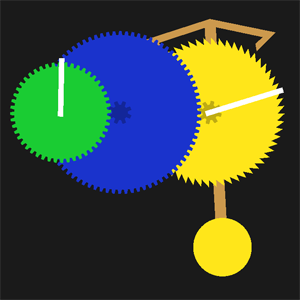
The provided clock.cpp contains code to serve as an example of creating libST image and shape objects, and placing these objects in the scene. You will need to add code that loads all the appropriate shapes and inserts them into the scene graph with the appropriate transformations (scales, rotations, and translations) so that your final image looks like this:

The image you see above is rendered from a total of 10 shapes:
- 5 gears
- 1 gear with 60 pointed teeth (escapement_gear_60.shp) - 1 gear with 80 flat teeth (gear_80.shp) - 1 geat with 48 flat teeth (gear_48.shp) - 2 small gears with 8 flat teeth (gear_8.shp)
3 rectangles representing clock hands and the rod of the pendulum (see STShape::Rect())
1 circle representing the weight of the pendulum (see STShape::Circle)
1 shape forming the part of the escapement the utilizes pendulum motion to limit the yellow gear's rate of rotation (escapement_ticktock.shp) In a real clock, it is the contact of this piece with the escapement gear that makes the tick-tock sound of the clock.
To help you along, here are a few hints:
1. The data in the gear shape files is such that the teeth are all the same size. Therefore, no relative scaling of the gears should occur. 1. The escapement piece does need to be scaled relative to the gears. Scaling by 50% should do the trick. 1. You are free to choose the size of your clock's pendulum (recall, in a real clock, this would not alter the period of the perdulum's swing). 1. You will need to scale the entire scene to get it to fit in the window. In the example above the entire scene is scales and translated for a good fit.
Animate the clock
Save your animation
Grading
Submission Instructions