Assignment 3 - Creating a Two Column Page of Text
Due Date: Thursday February 1st, 11:59PM
Questions? Check out the Assignment 3 FAQ and discussion page.
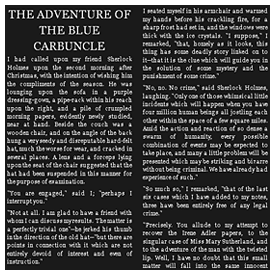
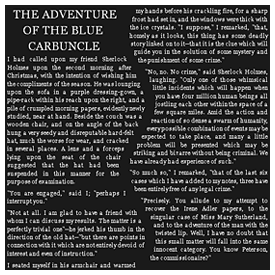
In this assignment you will be given several paragraphs of text that need to be displayed on screen. You are asked to render the text using one of several Truetype fonts and to full justify the text in a two column (think magazine style) format. To make things a little tricker, the width of the columns will vary throughout the page. A few examples of page layouts your program should ultimately produce are shown below.



Steps
Download and build the starter code
Begin by downloading the Assigment 3 starter code and latest version of the libST source here.
Build libST. Building libST should require the same steps on your development system as it did assignment 2. Mac users may need to install the Freetype2 libraries on their system. Instructions on how to do this will be available shortly. The library has been augmented with two new classes STText and STFontFace that will be useful to you in this assignment. Also note that in this release of the code STSceneNode::GetObject() has been renamed STSceneNode::GetObj as a fix for build issues on the Windows platform that appeared in assignment 2.
Build the assignment 3 starter code. The subdirectory /assignment3 contains the starting code for your project. This directory should contain the C++ source file layout.cpp. You will provide us your modified version of layout.cpp as part of this assignment's handin. The directory also contains a number of text files (containing text you will need to display) and a few common truetype fonts.
Understanding Text in libST
The STText class in libST is a Drawable object (just like shapes and images) that, given a font face, a font size, and a string of text, draws the text in the given font to the screen. Briefly read through the code to familiarize yourself with the implementation of STText.
The STFontFace class loads fonts and provides you access to information about the font, such as total character, ascender, and descender height. This information will be important to you when laying out your text. STFontFace is also used by the STText class as an engine for generating GL bitmaps that represent font glyphs and for drawing these glyphs to the screen.
Answer These Questions
(Please include answers to the following with your handin)
- First let's review some font terminology. What is the baseline of a font? How are the ascender and decender heights related to the baseline?
Font sizes are often expressed in points (the argument to STFontFace::SetSize() is in units of points). One point is 1/72 of an inch. To display a font on screen at the correct size, the size of the font in pixels must be computed, which means we need to know the size of a pixel in inches. How many screen pixels would a 14 point font span if the screen has a resolution of 300 DPI (300 dots (pixels) per inch)? (notice that the STText and STFontFace classes return most information about fonts in units of pixels)
Describe the correspondence between window coordinates and pixels that is established via the use of glViewport and glOrtho in the GLUT resize handler. After completely the assignment, it should be clear why it is wise to NOT to not modify this mapping in this assignment?
Margins and Columns: Where to Put Your Text
Before proceeding, note how the window coordinate system is set up in the GLUT resize handler (there's an assignment questions relating to this).
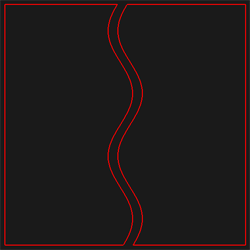
In this assignment your "page" (your OpenGL window) is divided into two columns of text. As illustrated in the examples above, these columns can vary in width in different parts of the page. The starter code in layout.cpp contains a method dividingLine(float y) that can be used to determine points on the curve that seperates the columns. This function returns the x coordinate of the curve corresponding to a specfied y position (x = dividingLine(y)). This x position should be the center of the space between the two columns at the height in the window. In this assignment, we ask that you maintain a margin of size marginSize pixels around your text. The spacing between the two column of text should be twice this marginSize.
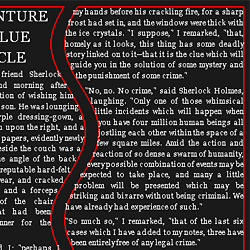
As an example, I've drawn an outline of the two regions of the screen that should be filled with column text in the image at left below. Here, the marginSize was 10 pixels, and the dividing line style is a sinusoid. Justified text in a column will have the beginning of the first word aligned with the left edge of the column, and the end of the last word aligned with the right edge of the column (see zoomed image at right).


We have provided you with a number of text files and a number of Truetype font files in the /assignment3 directory of the starter code. Your goal in this assignment is to render the text in a file in the two column format displayed above. Thus your principal task will be to turn the input text file into a list of words, determine how to break this list of words into lines, and then determine how much spacing to insert between words so that the text is fully justified. In general, you will want to keep adding words to a line until the next word no longer fits, or the spacing between the words becomes too small (too small is defined below). The "blocks and glue" model discussed in the Typography lecture is a good way to think about solving this problem. A list of problems you'll likely need to solve is given below.
- Read the text from disk. Build a structure that holds each of the words in the text file, and organizes these words into paragraphs.
Initialize STFontFace objects for the fonts you are using.
- Render the first paragraph center justified at twice the size as the other paragraphs.
For all other paragraphs, render the paragraphs line by line, adding STText nodes to the scene corresponding to each word. Transformations on the nodes should be used to place the text objects on the screen in the appropriate positions.
- Figure out how to detect when you've reached the end of the first column.
- Add support for recomputing your placement of words when the state of the window changes.
Guidelines and Requirements
- When reading the file, you should break it into paragraphs. Paragraph breaks are denoted by a line of whitespace between text (This should be familiar to those of you that have worked with Latex).
- The font face to use and text file to read are given as commandline arguments to your program.
- Set the default face to be "Georgia.ttf", and default font size to be 11pt
- Line leading (spacing) should be set to be 13/11 times the point size of the font
- The default word spacing should be 1/4 the font size.
- No two words can be spaced CLOSER than 1/5 the font size.
- The first paragraph in the text file should be interpreted as a document title. Title text should be center justified, and twice the size as paragraph text.
- All other paragraphs should be full justified.
- The last line of a paragraph is never full justified.
- You may choose to add additional line spacing between paragraphs, or to indent paragraphs (My examples demonstate extra line spacing but no indentation).
We also expect your code to be robust against changes in application state. We expect text to reflow in all the following situations:
- GLUT window resize events.
- The position of the column divider can be moved dynamically using the LEFT/RIGHT arrow keys
- Paragraph font size can be changed using the +/- keys (and title text size changed accordingly)
- The shape of the columns can be toggled dynamically using the 'c' key.
Suggestions and Hints for Getting Started
In this assignment, your task is to place words, not individual characters. The width of a rendered word is determined entirely by the string to render and the font in use, and this width (in pixels) can be given to you by the FTFontFace::ComputeWidth() method. The width of a column, the font's asdender and descender heights, and the ability to query for the width of a rendered word provide you with about all the information that necessary to complete this assignment.
- To simplify things, you can stop outputing text once you reach the end of the second column (although it would be cool if yo uturned your application into a book reader than could handle and display all the words in a long text file).
Grading
This assignment will be graded on a scale of 1-4.
- 1 -- correct answers to questions, code cannot flow through 2 columns.
- 2 -- answer questions + fully justified text flows correctly through both columns with most column styles. Does not dynamically reflow or has significant errors when reflowing
- 3 -- answer questions + text flows with all column styles, minor errors in appearance (such as a lack of paragraph differentiation or a centered title) or when reflowing after events
- 4 -- answer questions + program adheres to all functionality guidelines stated above
Submission Instructions
We would like submission to be in the form of a single .zip archive. This archive should contain your modified version of layout.cpp, and a text file containing answers to assignment questions. Make sure you let us know if you implemented any additional features on the assignment, we'd certainly like to see. We imagine you could choose to become extremely creative on this assignment.
Please email this zip file to cs148-win0607-staff@lists.stanford.edu before the deadline. Please make the subject line of this email "CS148 Assignment 3 Handin".