Assignment 3 - Creating a Two Column Page of Text
Due Date: Thursday February 1st, 11:59PM
Questions? Check out the Assignment 3 FAQ and discussion page.
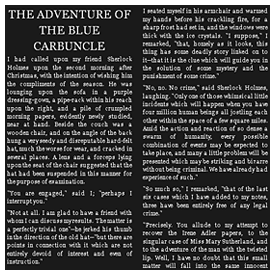
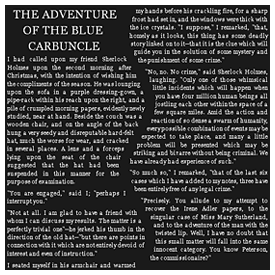
In this assignment you will be given several paragraphs of text that need to be displayed on screen. You are asked to render the text using one of several Truetype fonts and fully justify the paragraphs in a two column (think magazine style) format. To make things a little tricker, the width of the columns will vary throughout the page. A few examples of page layouts your program should ultimately produce are shown below.



Steps
Download and build the starter code
Begin by downloading the Assigment 3 starter code and latest version of the libST source here.
Build libST. Building libST should be the same as in assignment 2. The library has been augmented with two new classes STText and STFontFace that will be useful to you in this assignment. Also note that in this release of the code STSceneNode::GetObject() has been renamed STSceneNode::GetObj as a fix for build issues on the Windows platform that appeared in assignment 2.
Build the assignment 3 starter code. The subdirectory /assignment3 contains the starting code for your project. This directory should contain the C++ source file layout.cpp. You will provide us your modified version of layout.cpp as part of this assignment's handin.
Understanding Text in LibST
The STText class in libST is a Drawable object (just like shapes and images) that, given a font face, a font size, and a string of text, draws the text in the given font to the screen. Briefly read through the code to familiarize yourself with the implementation of STText.
The STFontFace class loads fonts and provides you access to information about the font, such as total character, ascender, and descender height. This information will be important to you when laying out your text. STFontFace is also used by the STText class as an engine for generating GL bitmaps that represent font glyphs and for drawing these glyphs to the screen.
Answer These Questions
The following questions might be be answered after reading the rest of the assignment writeup or even after a little coding
- First let's review some font terminology. What is the baseline of a font? How are the ascender and decender heights related to the baseline?
Font sizes are often expressed in points (the argument to STFontFace::SetSize() is in units of points). One point is 1/72 of an inch. To display a font on screen at the correct size, the size of the font in pixels must be computed, which means we need to know the size of a pixel in inches. How many screen pixels would a 14 point font span if the screen has a resolution of 300 DPI (300 dots (pixels) per inch)? (notice that the STText and STFontFace classes return most information about fonts in units of pixels)
Describe the correspondence between window coordinates and pixels that is established via the use of glViewport and glOrtho in the GLUT resize handler. Why is it wise to NOT to change this mapping in this assignment?
Margins and Columns: Where to Put Your Text
Before proceeding, note how the window coordinate system is set up in the GLUT resize handler (there's an assignment questions relating to this).
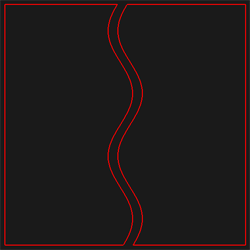
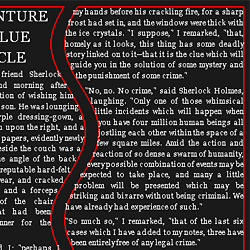
In this assignment your "page" (your OpenGL window) is divided into two columns of text. As illustrated in the examples above, these columns can vary in width in different parts of the page. The starter code in layout.cpp contains a method dividingLine(float y) that returns the x coordinate of the curve as a function of a y position. This x position should be the center of the space between the two columns at the height in the window. For visual appear, we ask that you maintain a margin of size marginSize pixels around your text. The spacing between the two column of text should be twice the marginSize. As an example, I've drawn an outline of the two regions of the screen that should be filled with text in the image at left below. Here, the marginSize was 10 pixels, and the dividing line style is a sinusoid. A fully justified text in a column just have the beginning of the first word aligned with the left edge of the column, and the end of the last word aligned with the right edge of the column (see zoomed image at right).


Guidelines
We have provided you with a number of text files and a number of TrueType font files in the /assignment3 directory of the starter code. Your goal in this assignment is to render the text in a file in the two column format displayed above. * When reading the file, you should break it into individual words and paragraphs. Paragraph breaks are denoted by a line of whitespace between text (This should be familiar to those of you that have worked with Latex). * The font face to use for text is given as a commandline argument to your program. * The font size for paragraph text is given by the variable paragraphFontSize. * The first paragraph in the text file should be interpreted as a document title. Title text should be center justified, and twice the size as paragraph text. * All other paragraphs should be full justified. * The last line of a paragraph is not full justified.
Extras For Personal Kicks
Grading
This assignment will be graded on a scale of 1-4.
- 1 -- correct answers to assignment questions
- 2 -- correct answers to assignment questions + ability to write images + clock correctly draws but does not animate
- 3 -- correct answers to assignment questions + ability to write images + minor problems in clock animation
- 4 -- Correctly animating clock using hierarchical transforms (correct appearance and rate) + ability to write images + correct answers to assignment questions
Submission Instructions
We would like submission to be in the form of a single .zip archive. This archive should contain your modified version of text.cpp, a text file containing answers to assignment questions, and at one image saved using your program. If you did any ungraded extras on the project, don't include them in the zip file, just create a wiki page to show them to the class and let us know in your submission email.
Please email this zip file to cs148-win0607-staff@lists.stanford.edu before the deadline. Please make the subject line of this email "CS148 Assignment 3 Handin".