Web Page Preprocessor
Lots of webpage creation and maintenance tasks are very repetitive. There are lots of programs to help you with these tasks, but I never found one that was both able to do all the tasks I needed while being lightweight enough for me to want to use. The two main tasks I need are preprocessor includes, which help me avoid code duplication in the header and footer of each document, and automatic code inclusion, which publishes my projects directly from their folders on my hard disk so they are always up to date. This is largely modeled after the C preprocessor and helps minimize code duplication in similar ways. This webpage was made using this tool; see the about page for more information on this specific webpage.
Preprocessor Commands
The program takes as input a directory of unprocessed HTML files, then outputs each HTML file into the output directory after processing all commands. All commands start with the '@' symbol. Currently there are only three preprocessor commands:
@Include([Filename]) - Inlines all the text in the provided file. The preprocessor will be recursively run on these included files. Acts just like #include in C/C++.
@Code([Code Path],[Output Directory])) - Searches the Code Path folder and all subdirectories for all *.cpp, *.h, and *.inl files. These are then run through the CPPtoHTML program to convert them into syntax-highlighted HTML files. The HTML file and the original source are put in the Output Directory, and links to them are inlined into the original HTML file.
@@[VariableName]=[Value] - Assigns Value to the given VariableName. Whenever the symbol '@VariableName' is encountered later on in the document, it will be replaced by Value.
Example
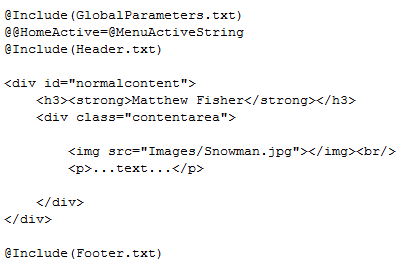
As a simple example, the source for the Home page is:

The '@@HomeActive=@MenuActiveString' line copies the contents of the MenuActiveString variable into the HomeActive variable. In this code, these variables are used to determine which menu button should be selected. The main reason for this setup is that it is really easy to, for example, add new buttons to the title bar without having to modify all the HTML files. The code for the title bar is contained within Header.txt which is shared between all HTML files. The HTML files are also very short and simple, containing mostly code that is unique to the page.
Code
An example of the '@Code' command is given below to provide the source code for the preprocessor. The HTML that generated this is '@Code(C:/Code/projects_v2/WebPagePreprocessor,Code/WebPagePreprocessor)'. Whenever I rebuild the webpage, all the code is updated, so this version stays up to date without me having to go in and manually regenerate all the HTML and add or remove links to the code.
This code is all based off my BaseCode. Specifically you will need the contents of Includes.zip on your include path and Libraries.zip on your library path.
WebPagePreprocessor Code Listing
Total lines of code: 4006