
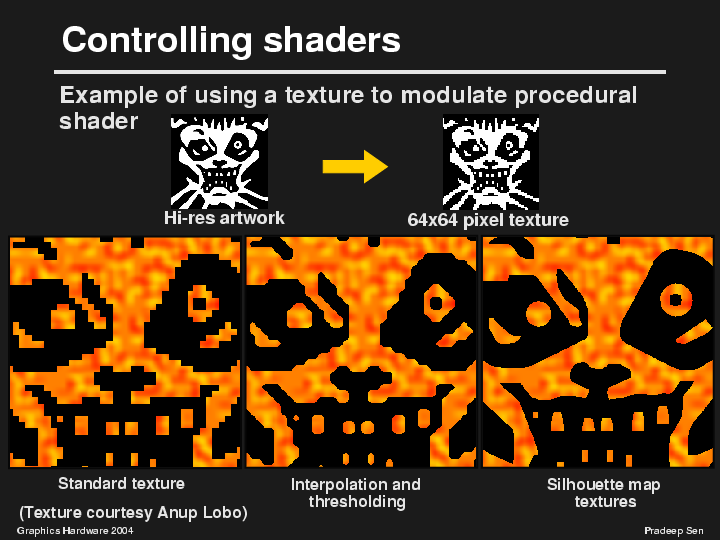
If we turn the artwork into a 64x64 standard texture and magnify the result of the final shader, we would get a result as that shown on the left. Here we are using the texture as an input to the shader and are using its value to decide whether to output black or the result of the procedural computation. We can clearly see the stair-stepped "jaggies" caused by the quantization of the standard texture in the final result.
We might try to be more clever, perhaps by interpolating the texture value first, and then thresholding it to control the shading. This would us the result in the middle image. This is still not exactly what we want. The reason we are unable to recreate the exact sharp edges of the original hi-res artwork is that they are not present in the standard texture representation, so we can only guess what they originally looked like.
Silhouette maps, on the other hand, explicitly store this information. Thus, if we take a look at the result of our silhouette map texture algorithm, we can see that it allows us to better approximate the original artwork. Of course, the silhouette map texture shown here is of the same resolution as the other textures.